VSCodeでターミナルとエディタの入力を切り替える方法

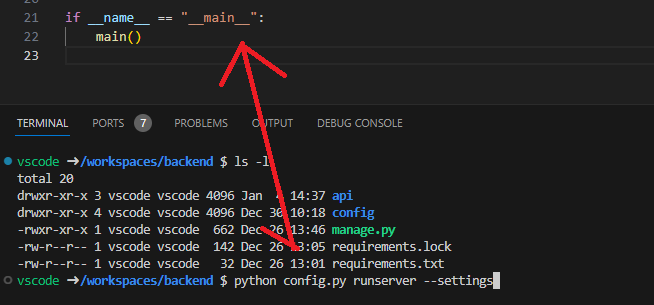
VSCodeは開発中長時間使うツールです。エディタとターミナル間の移動も1日使うとかなりの回数になると思います。毎回クリックで移動するのも面倒なのでショートカットで移動できると便利です。あとはちょっと自己満足に浸れるというプラス作用も👀

今回はエディタからターミナル、ターミナルからエディタ双方向移動できるように、VSCodeのショートカット設定方法をご紹介します。
ショートカット編集画面を開く
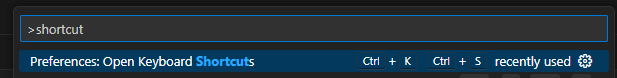
Ctrl + Shift + Pでコマンドパレットを起動します- shortcutと入力し、 `Preference: Open Keyboard Shortcuts` を選択しするとショートカットの編集画面が開きます

ショートカットの設定
1. ターミナルにフォーカスするショートカットの設定をする
- 検索窓に
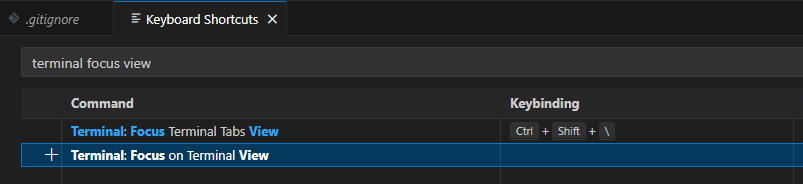
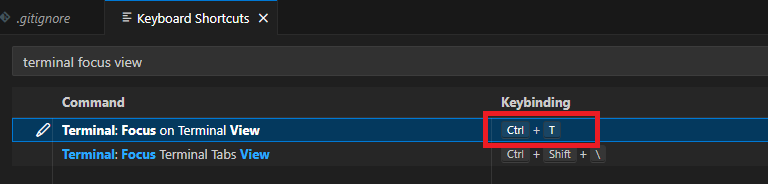
terminal focus viewと入力し、Terminal Focus on Terminal View(ターミナル: ターミナルにフォーカス) を探します - Keybindingの部分が空白なので、ダブルクリックし任意のショートカットを入力します (ここではTerminalの略として「Ctrl + T」とします。)


2. エディタに移動するショートカット
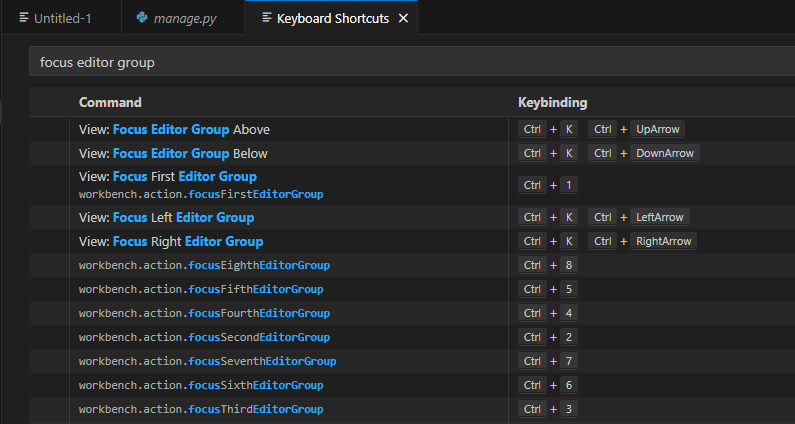
これはデフォルトで Ctrl + 1 ~ 8 に設定されているため設定不要です。変更したい方は focus editor groupで検索して変更してください。普通に使う分には3くらいまであれば十分可と思います。1なら1つ目のエディタグループにフォーカスされます。

3. パネルを開閉するショートカット
もうひとつ、ターミナルが表示されるパネルを開閉できるショートカットがあり、Ctrl + J に設定されています。
この3つのショートカットでエディタ、ターミナル間の移動がかなり楽になるはずです。他のショートカットはMicrosoftが提供しているショートカットリスト(英語) を参考にしてください。
ショートカットを知っているだけでかなり作業効率が良くなるので、よく行う行動はできるだけショートカットでできないか普段から意識しておきたいところです。
プログラミングはショートカットを多用します。長く続けるなら配置に無理がなく、入力が最適化されている英語キーボードがオススメです。
Ankerが出している英語キーボードはなんと2000円!はじめて英語キーボードを使う方にはうってつけです。
- 超軽量 (約200g)
- Bluetooth対応
- Mac / Win両対応
Anker ウルトラスリム Bluetooth ワイヤレスキーボード iOS/Android/Mac/Windows対応/長時間稼働 ホワイト テレワーク リモート 在宅勤務







